Merch 38 is a B2B service that allows its partner’s end customers to purchase personalized branded merch.
Add our widget to your business's website and profit from selling branded merch to your end customers. Merch builder, printing, shipments, payouts, and taxes are all in one place and taken care of for you. Merch38 is your business' hassle-free side hustle.
Automating the generation of high-quality, suitable for print artwork on the go. Employing such user data as avatars, nicknames, and pretty much anything for merchandise personalization;
Acquiring blank merchandise of good quality for printing (T-shirts, hoodies, etc.);
Taking care of quality printing on merchandise;
Accepting payments from clients, making payouts to our B2B partners, and taking the burden of dealing with taxes and refunds off of our partners' shoulders;
Shipping customized products to the end customers.
We concealed all this complexity under the hood of one widget, which is extremely easy to integrate into a website, a game, or pretty much anywhere on the web.
In terms of technical complexity we made it possible to...
Easliy add any type of previously unknown merch to the platform.
Generate photorealistic personalized previews fast and with zero server load.
Make the platform easily integrable into any existing online business.
Manage orders, accept payments, pay out earnings to our B2B partners, and handle refunds.

Challenges & Solutions
Let’s get techy!
While developing this service, we encountered a number of challenges, some of which we will discuss below.
Challenge:
The project’s first challenge was ensuring that new types of merch could be easily added to the platform.
T-shirts were the first type of merch that we added, hoodies came right after. Quickly, we realized that we needed to build a system that would allow us to add new types of merchandise easily without changing the platform’s code.
The task was complicated by the fact that we did not know in advance what type of merch might appear in the future and in what areas of the template we would have to print. Whatever it might be (within reasonable limits), we should be able to simply add this new type of merchandise through the admin panel, configure everything as needed, and start the printing process.
Solution:
We had to work on designing a structure of entities to provide the platform with the flexibility necessary to solve this challenge. This entity structure provided us with the ability to build a UI that allows us to design almost any previously unknown type of merch and customize artwork placement in any available print area.
As a result, we received a reasonably flexible editor. Our new type of merch, which turned out to be bags, was added precisely like this.
However, it was almost impossible to think through every possible scenario and reach 100% flexibility. For example, when you put artwork on a hoodie, the artwork should have folds repeating the material, and the laces should lie on top of the wrinkled artwork. And if you print on a cup, there are no laces or folds. But if it's a bag, it may have folds but no laces. And on some other forms, you must add highlights to give the picture realism.
To solve this part of the problem while maintaining flexibility but without changing the platform code, we implemented a configuration system for different types of merch. Through this config system, it was possible to flexibly manage the sandwich of all layers of the preview generation and make the new type of merch, together with the artwork superimposed on it, so folds/shadows/highlights, etc., would look quite realistic.
Challenge:
Generation of photorealistic merch images.
This challenge concerns such preview issues as realistic fabric folds, laces on top of the artwork, etc. The main task was to ensure that if an image of a T-shirt with folds is being used as a template, the artwork placed on the T-shirt should repeat its surface. And if it’s a hoodie, the laces should lie on top of the artwork added to the platform to create as much realism as possible in this scenario.
Solution:
The solution to this problem was to choose the correct technologies and libraries. We used node-canvas, which allows you to work with Canvas on the server.
To create photorealistic images, we used several layers of images, including the merch itself, the merch’s shadows, the artwork, and several translucent layers to create the photorealistic effect of the final image (and the laces on the hoodie).
It turned out pretty realistic.
Challenge:
The challenge was ensuring the simplest possible platform integration on the client side.
For example:
Let's say the platform's client is a gaming company. The task is, upon some achievement, to offer a player personalized branded merchandise from the game. The merch must contain, for example, a screenshot of his achievement, nickname, and avatar. And the effort spent on integration from the game company's side should be minimal.
Solution:
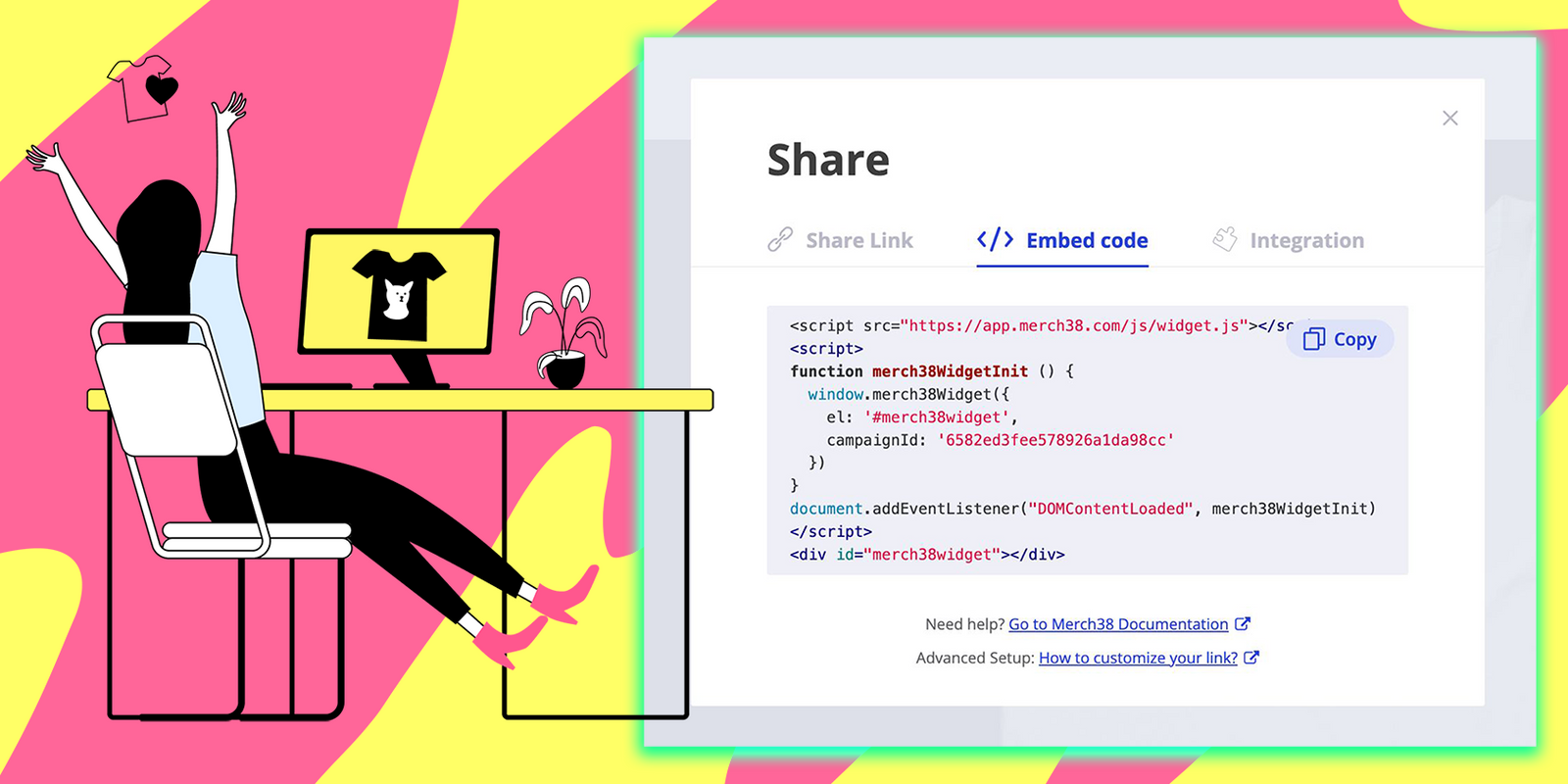
We wanted to create an easily integrated widget with a friendly and flexible interface.
We put ourselves in the client's shoes and asked what interface would be most convenient and understandable but simultaneously flexible enough.
Having described this interface, we began to build the widget itself. In the process, it turned out that this was the right decision, as the combination of simplicity and flexibility requires hiding complex things "under the hood." And that's what we did.
As a result, we received a widget that:
- Has a simple and intuitive interface;
- Does not require developer skills and a lot of effort for integration;
- Has sufficient flexibility to customize both the set of widget elements and their appearance;
- Has several options for use. You can choose from an option with only a preview with predefined parameters or a full-featured option, where, for example, for a T-shirt, you could choose color, size, and type of collar.

Challenge:
Integrating payments into the platform.
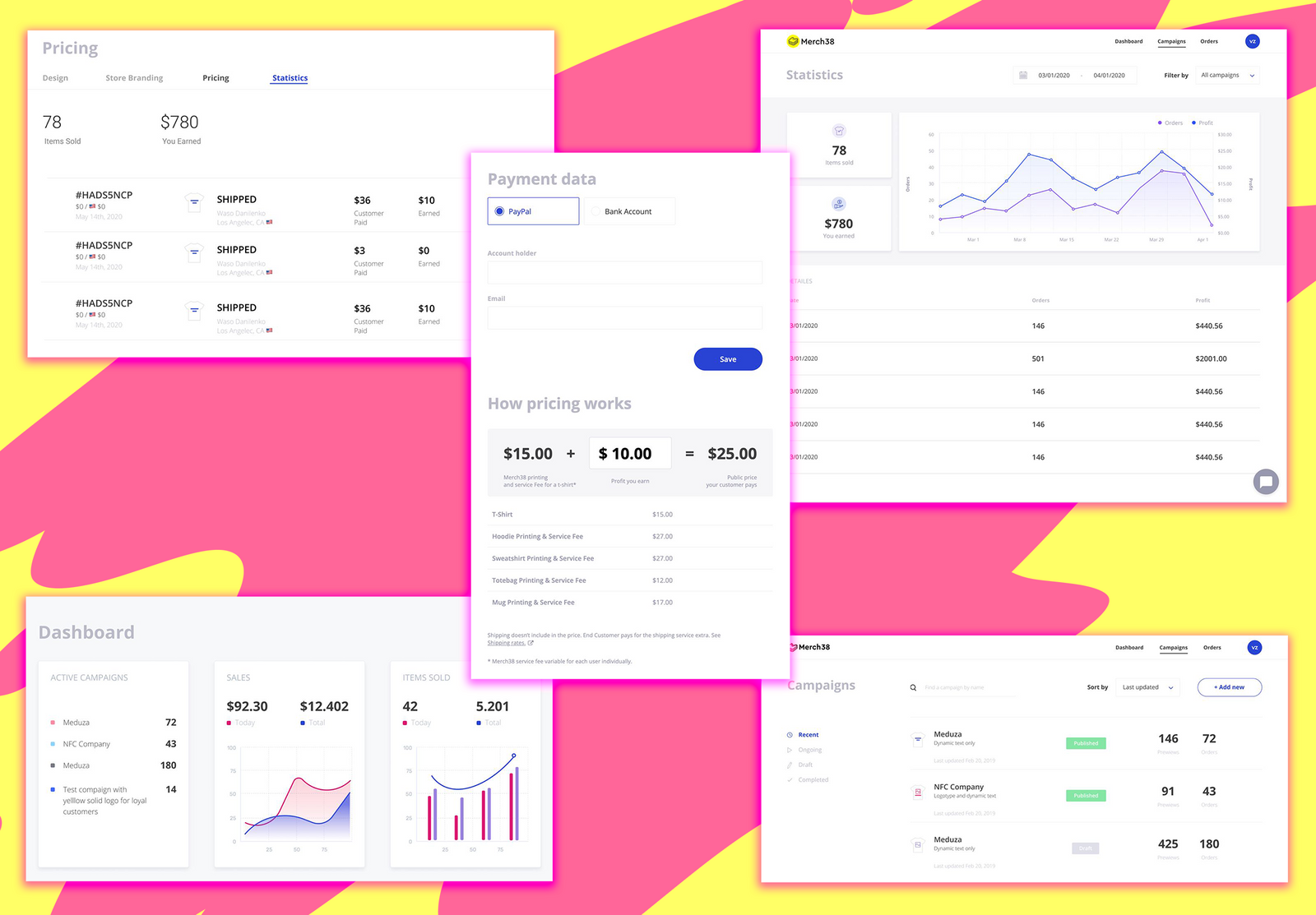
Collecting payments from clients of our B2B partners was another task we took on ourselves. Payment-related tasks included:
- implementing the checkout process;
- Accepting secure payments;
- Accounting for the platform’s commission;
- Separating the funds due to be paid to the client (earnings of our B2B partner);
- Performing the payouts;
- Providing our B2B partners with sales statistics;
- Managing refunds;
- Providing admin screens for managing all these matters.
Solution:
This task wasn't technically complex and didn't require any non-trivial solutions. Instead, this is a perfect example of when custom web development is a must-have.
It’s a particular case with its own unique rules and nuances, of which there were many, and all of them had to be taken into account and satisfied.
Here, we used our strength - the ability to design and make very custom things user-friendly.
We used Stripe integration to accept payments. Everything else was ultra custom-made, consistently designed first, and then implemented.

Challenge:
Any hypothesis regarding the convenience of a product is proven when the market itself confirms it.
But before entering the market, we wanted to test our product in combat.
This adventure became our next challenge. We wanted to do this with minimal effort while getting maximum benefits.
Solution:
We decided to become our first clients. To do this, we created two showcases using our platform, immediately finding their customers worldwide. The two cases are Gitmerch and PrintYourTweet.
Here, we had to take the side of our B2B clients and integrate our widget into both websites.
This was an excellent idea. In the process, we revealed shortcomings that were only possible to uncover by going through the entire path on our own.
As a result, we:
- Improved the widget’s interface;
- Added the ability to change the artwork on the go dynamically;
- Tested the widget and the entire platform in battle;
- Received the first profit from sales.
Challenge:
In the first implementation, we generated a multi-layer preview of the merchandise and artwork on the server.
When the platform received its first live traffic, it turned out that:
- Some users waited too long for the generated preview image due to network delays;
- Previews generated on the server began to take up a lot of storage space. This figure was constantly increasing and was going to grow in the future.
From this point on, our team formulated related tasks:
Reduce the time users wait before receiving images;
Reduce data storage costs.
Solution:
We generated the image on the frontend side to optimize the user's waiting time.
As a bonus, this took the load off the servers. Now the server generated a preview only once - when the user had already played enough with switching colors, sizes, collar options, etc., made their choice, and went to checkout. All other intermediate variations were generated only on the frontend side.
To make this work, we needed to remake the image generator so that the same code would work equally on the server side and on the front end with guaranteed identical results. This made the task even more difficult, but we successfully completed it using the appropriate libraries.
This task helped optimize the use of storage - images not required by the user were not saved on the server.
In the end, we additionally applied caching of the generated merch previews based on the generation input parameters. For example, if a preview of a black T-shirt with a specific collar and print had already been generated previously by another user when a new user selected the same T-shirt, we used the ready-made preview rather than generating exactly the same thing and saving a duplicate on the server.
As a result, we received an acceptable speed for receiving previews, the widget became pleasantly interactive, and storage costs were reduced by more than hundreds of times.
Challenge:
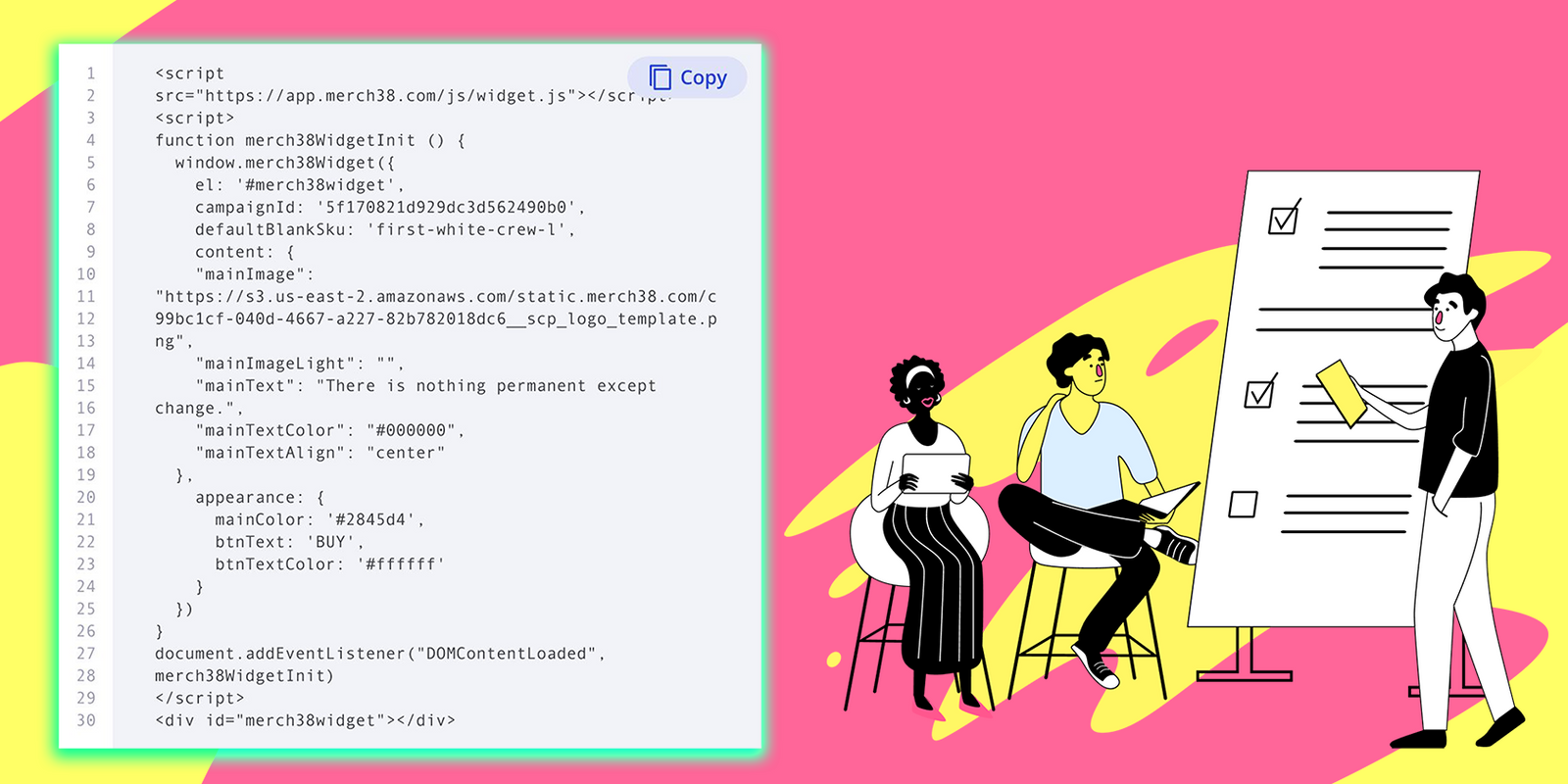
In this case, the last thing worth highlighting is the story of how, in creating showcases for Gitmerch and PrintYourTweet, we were faced with changing artwork literally on the fly, using custom images.
During the development process, this became a separate task that required a serious approach.
Solution:
The solution was to teach our generative library to accept the artwork parameter as a dynamic parameter as a reactive dependency.
Fortunately, we foresaw such a turn and provided for it in the architecture of the generator. As a bonus, almost all generation parameters can be easily made dynamic.

As a result, we were able to create a B2B platform that helps our partners increase their revenue by selling custom merch without the hassle of actually doing it.
- A platform that allows businesses to make an extra profit without the hassle of actually doing the work;
Fast and realistic image generation that looks appealing to the end customer and promotes customer retention;
Easy integration straight into your business’s online space, whatever it is;
Convenient payment management for a better B2B partner’s and their end customer’s experience.

Vue.js
A progressive JavaScript web framework, that enables better, faster results with great performance and lower costs.

Node.js
Lightweight and efficient, Node.js is perfect for data-intensive real-time applications that run across distributed devices.

PostgreSQL
A powerful, open source object-relational database system with over 30 years of active development that’s earned a strong reputation for reliability, feature robustness, and performance.

MongoDB
Support transactions, search, analytics, and mobile uses while using a common query interface and a data model that developers love.



